Localizard [3] - Final update - PlanetScale Hackathon
The final update for my PlanetScale hackathon submission, how I developed it and lessons learned.
Short version
Localizard is my project submission for the Hashnode and PlanetScale hackathon.
It is a localization and translations platform that makes translating your website or app easy and accessible to people from all backgrounds. It has a website interface to insert and edit data, and offers a REST API to retrieve the labels in json format extremely quickly. Try it out here.
It is built using Remix, Vercel, TailwindCSS and, of course, PlanetScale db. More on that in a later paragraph. It is completely open source and you can see the code on GitHub.
I hope you'll like this project and find it useful as I do, and I look forward to your comments and suggestions.
Introduction
Welcome to the final update for Localizard, my hackathon project. In case you have missed the previous posts, I'll recap the development of this project so far.
Localizard is a localization and translations platform, and covers one of the most common pain points I've had while working on professional projects: storing translation labels and updating them effortlessly. In many projects you'll see labels committed into source control, which is prone to merge conflicts and cannot be updated by non-tech people on your team. Adding new translations typically requires a coordination effort between different people and can take a lot of time.

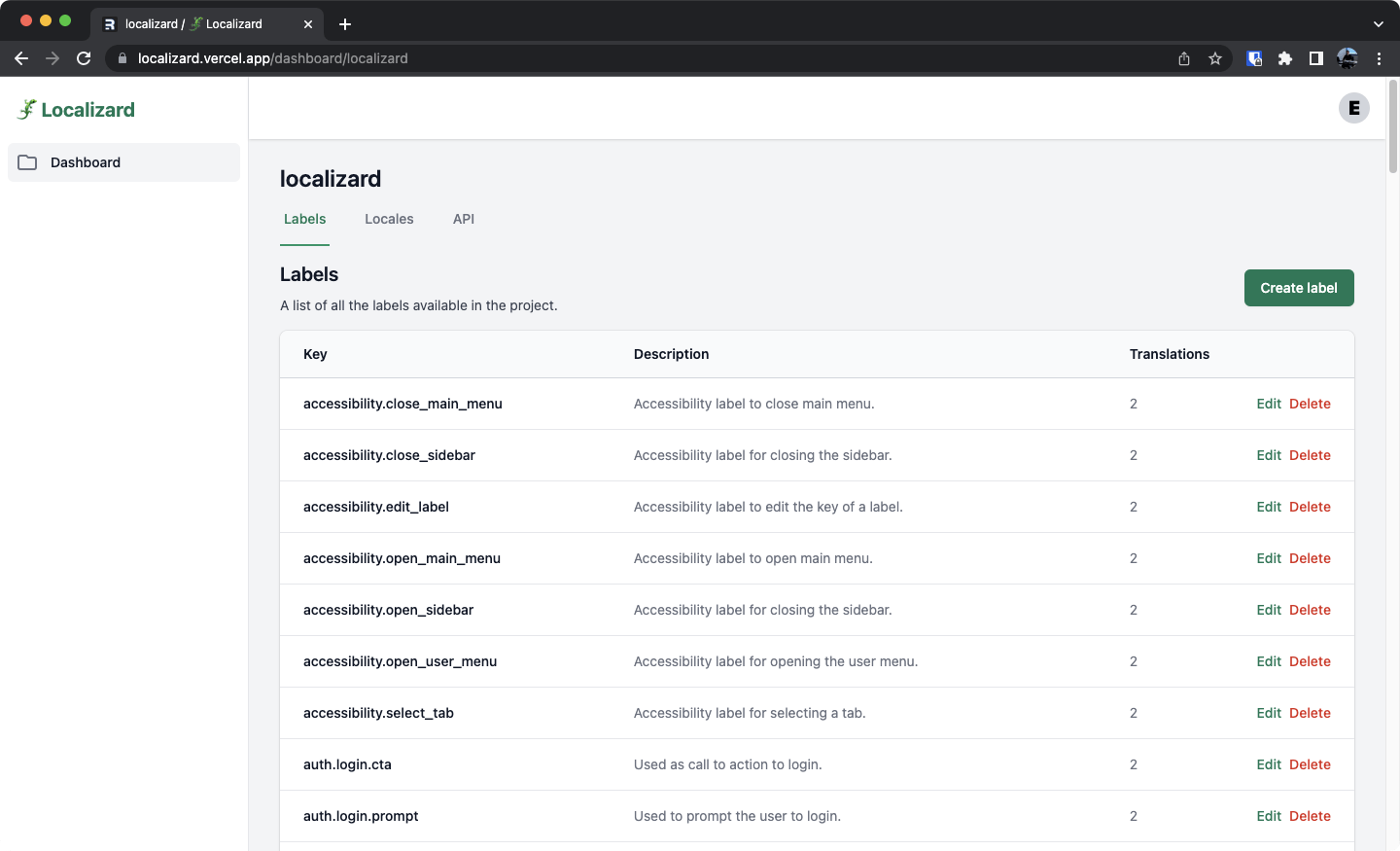
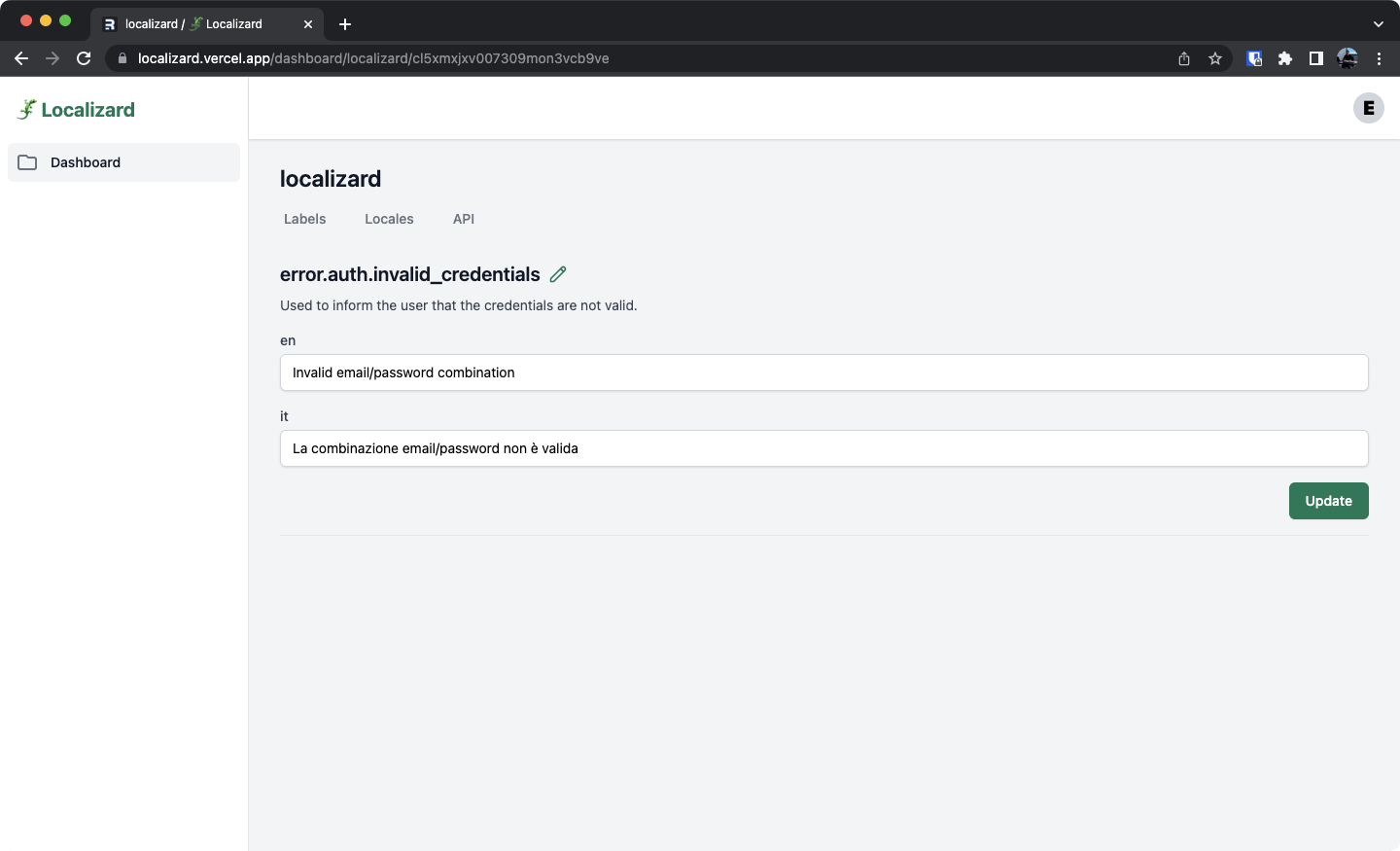
My solution for this is a comprehensive web platform: you define a project, the labels inside the project (with a little description, useful for the translators!) and the locales/languages you want to support. The simple and straightforward UI allows people from any background to feel confident about adding and editing content. Each combination of label and locale gets its own translation and can be updated freely.

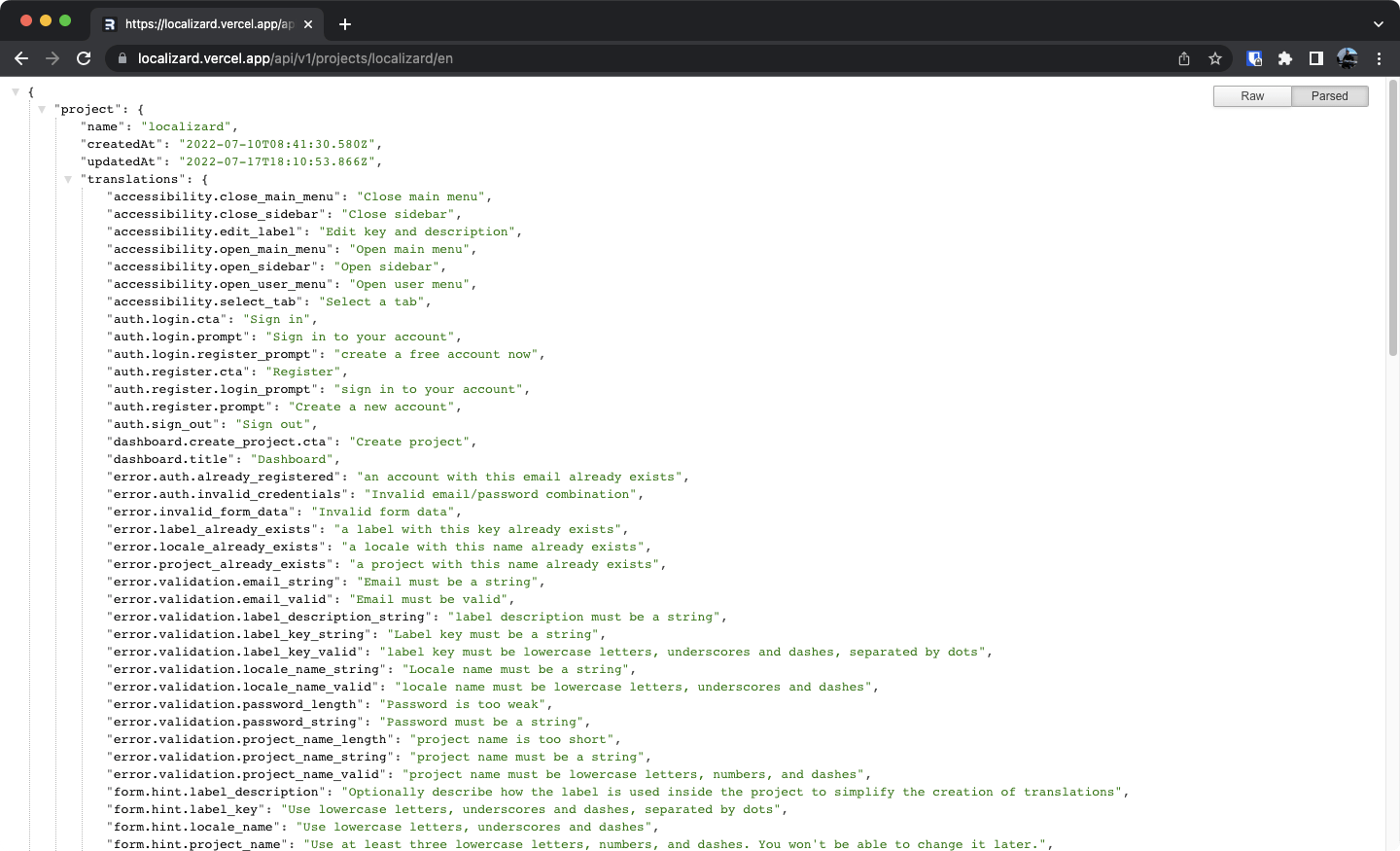
Compared to traditional systems (in version control or on a shared spreadsheet), the translations can then be retrieved easily through the REST API that Localizard provides.
Of course, Localizard itself is translated with Localizard. Since it is a public project, you can see all the labels with a simple GET request. Click this link to see all the english translations. Projects are private by default, and you can access your translations securely via the provided API key.

Lessons learned
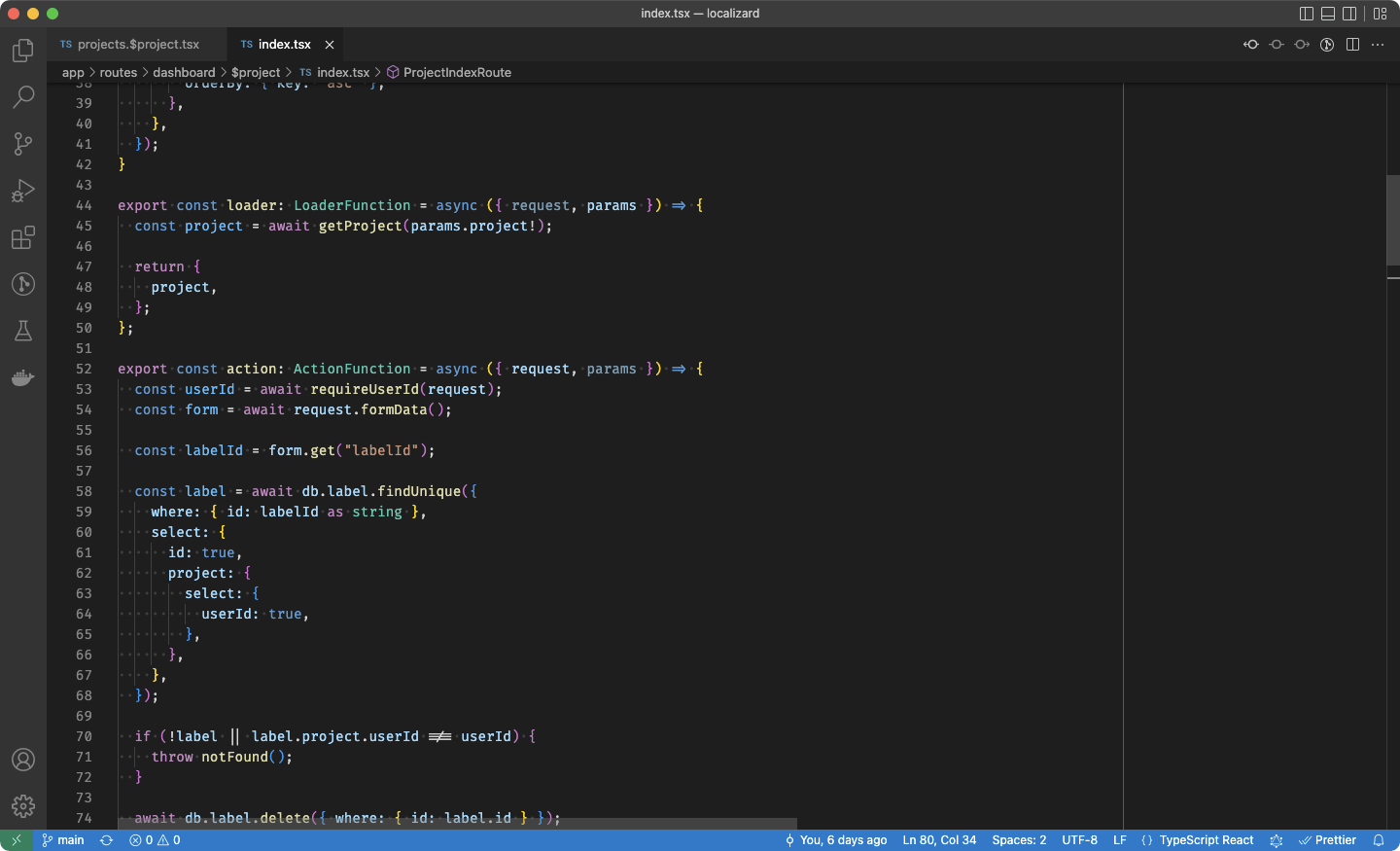
The website is built with Remix. I have created a couple of very simple websites in the past, but this is the first time I've used Remix to make a more complex and interactive experience. I have enjoyed using it very much. I especially like how I can perform basically all business logic on the server side, resulting in fast page loads and secure data access.

For hosting I chose Vercel, which has zero-configuration deploy for Remix. It is without doubt one of my favorite platforms. The deployments are incredibly easy, integrated with GitHub, and the dashboard provides useful information at every step. Vercel allows Localizard to have fast page loads and API responses, make sure to try it out if you're deploying any kind of website (especially Next.js!)
Style is completely handled by a combination of TailwindCSS, HeadlessUI and the templates and components I got from TailwindUI. The first two, of course, are completely free and have replaced the need to use pure CSS in all of my projects. HeadlessUI provides unstyled components that are accessible and extremely customizable. I am not a design-oriented person, and TailwindUI has allowed me to create nice and simple designs that adapt very well to this SaaS-y project.
The star of the Hackathon
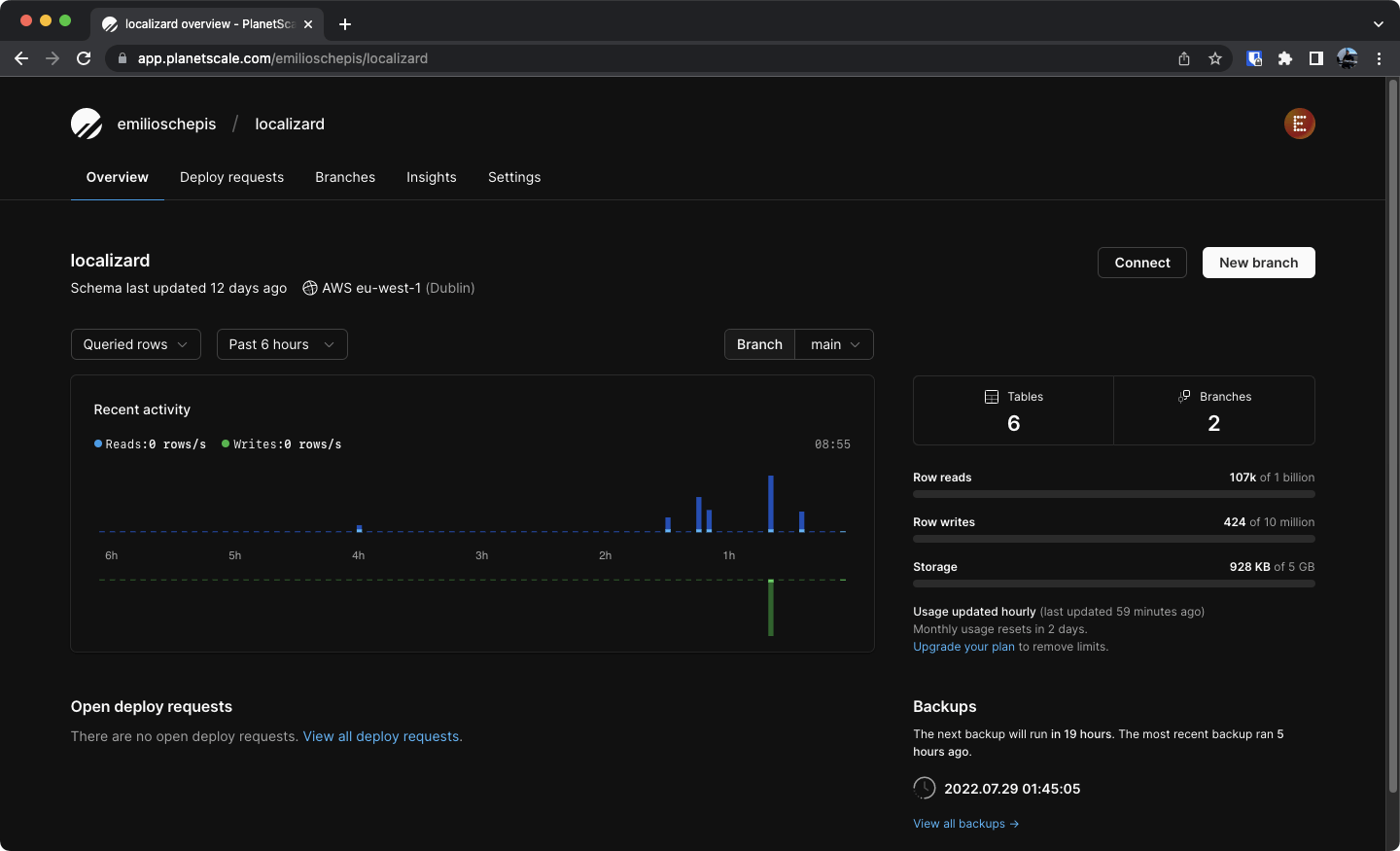
The most important part of this project, of course, has been the PlanetScale database.
PlanetScale is a MySQL-compatible serverless database with a bunch of unique features, and it's been an absolute pleasure to use.
The concept of schema-branching and deploy requests is unique, and it's been very useful when building different parts of the tables schema for Localizard. I am sure it would be even more effective when working on a larger project with multiple teams and multiple features at once.

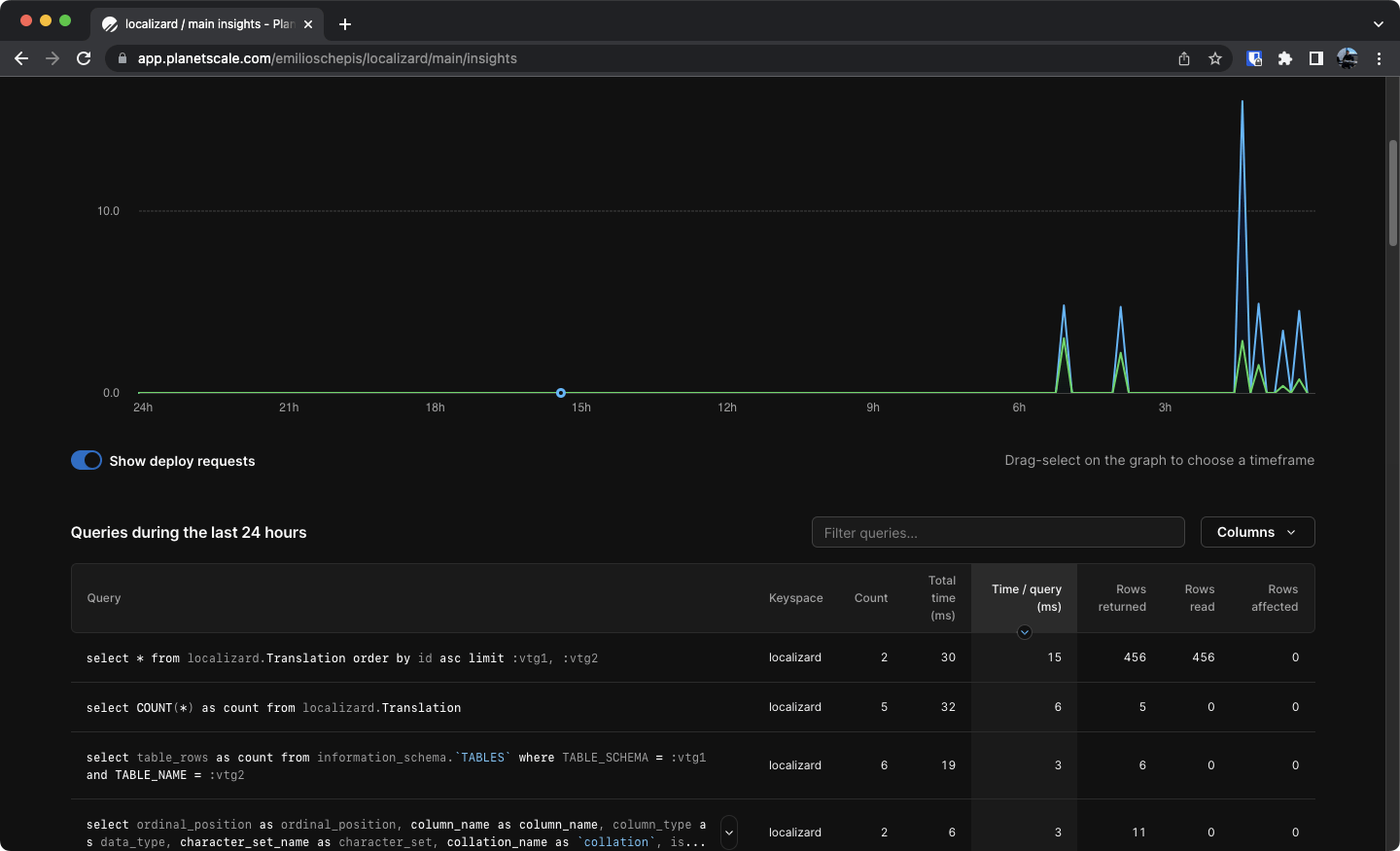
Their free plan is generous (and Localizard still runs on that, for now), the query insights have been useful in understanding which queries were most used and which had more optimization potential. I haven't had the chance to use the rewind feature, but it sounds incredible.

The response times from the database are very good, at around ~40ms (of course, the database is hosted only a few hundred kms from where I live). Since Remix is pretty much all server-rendered and Vercel hosts it in the same region as the database, their connection is stable and fast.
Thank you again PlanetScale for this hackathon!
What's next
I'm definitely interested in continuing working on Localizard. It's been super fun to imagine, architect, and then create this platform following my localization needs as a software developer and talking to other people in the industry.
I can't wait to see how it measures against the other fantastic hackathon submissions, and how this project could grow even more.
Try it out today
Localizard is already live and available, make sure you try it by registering an account and creating your own free project. Do let me know if you have any suggestions, ideas or even comments for this platform.
The project is completely open source and you can find the source code on GitHub.
Thank you
Thank you for reading this article and following the journey of Localizard.
A special thank you to the PlanetScale and Hashnode teams for making this hackathon possible.
You can find me on Twitter at @emilioschepis or on GitHub.
![Localizard [3] - Final update - PlanetScale Hackathon](https://cdn.hashnode.com/res/hashnode/image/upload/v1659075567546/qp_8iwAK2.webp?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)