Localizard [2] - Self localization - PlanetScale Hackathon
Introduction
Welcome to the third blog post for Localizard, the project I am developing for the Hashnode x PlanetScale Hackathon.
Localizard is a platform where you can create and store translations for your website or app, and retrieve them dynamically through a REST API. You can find more info in the first and second posts.
Self localization
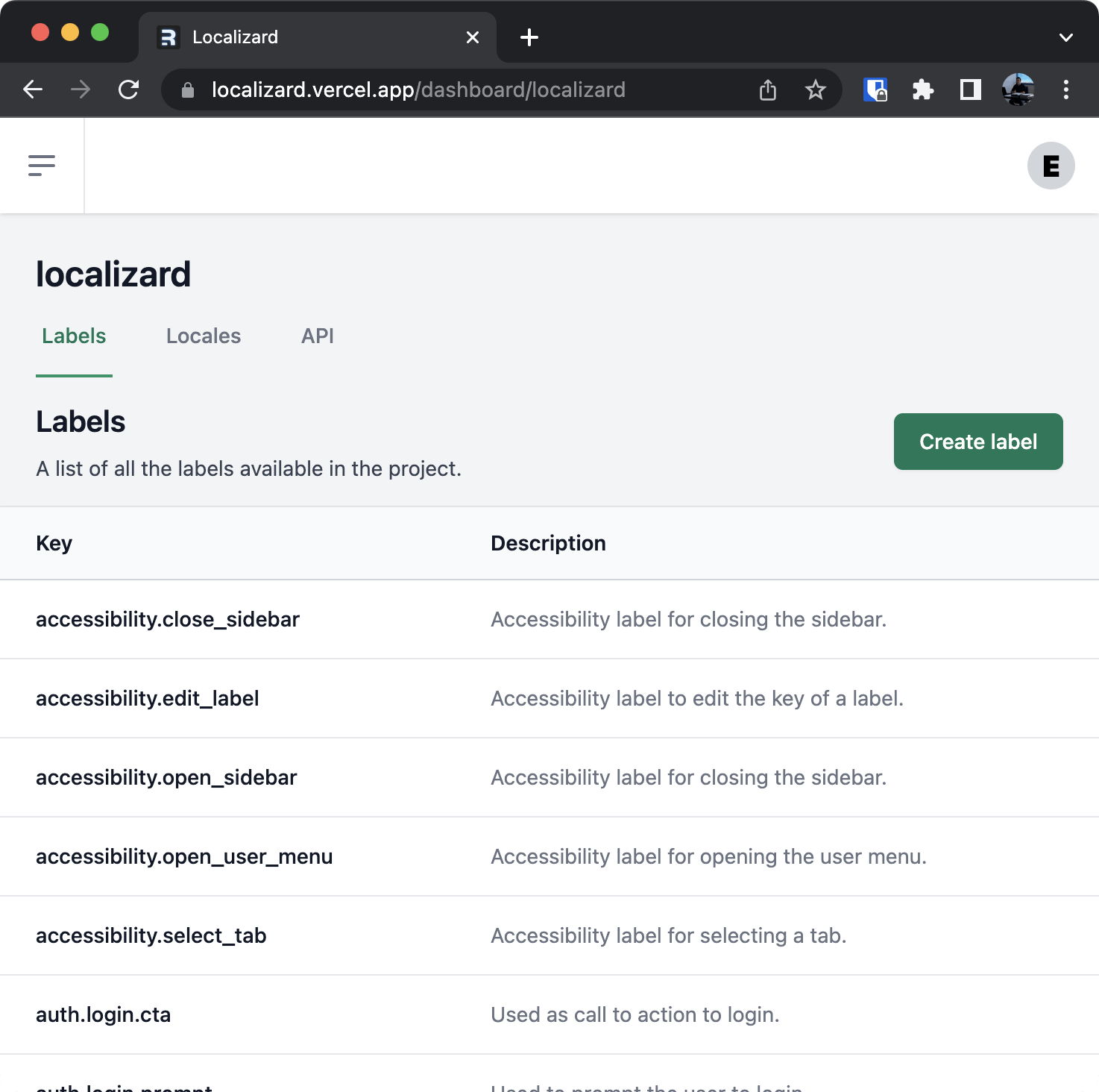
One of the ways I could test the effectiveness of this project was by translating it using... itself! I have created a localizard project on my personal account and started creating all the labels that I use on the website.
You can see the full change here.
I have setup the remix-i18next library that works really well both on client and server, and created a little shell script to download the newest translations on deploy. You can find the shell script here.


The result
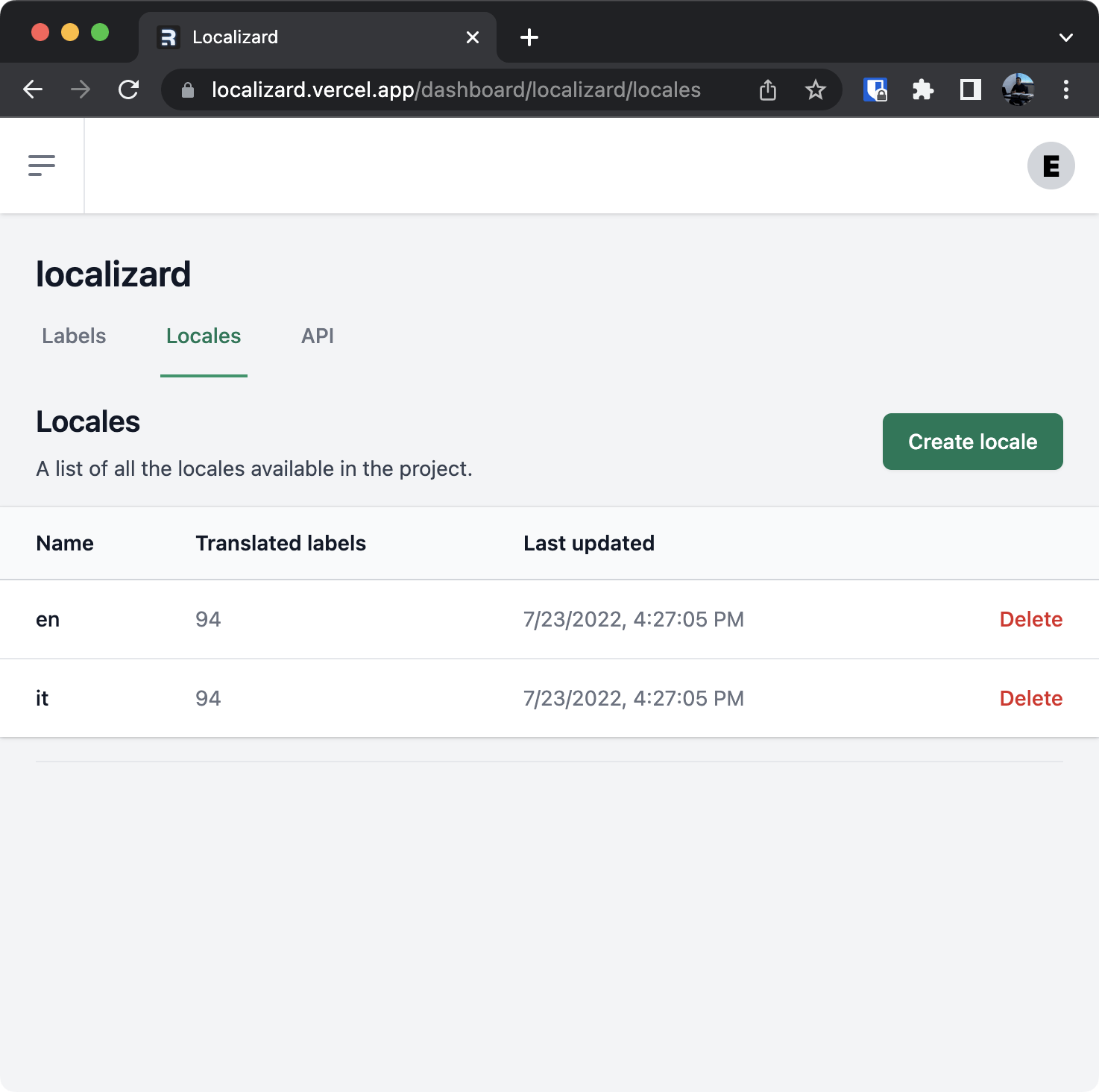
The website is now completely translated in English and Italian (my first language), and this required the definition of 94 translation labels in two locales.
I have made my project public, so you can access the labels through the API even without knowing my API key.
You can try it right now by making a GET request to this endpoint: https://localizard.vercel.app/api/v1/projects/localizard/en or simply pasting it into your browser.
Next steps
The main functionality for Localizard is complete. I plan on making small quality of life fixes until the end of the hackathon, but I'd really love your input on this project.
You can register an account and start translating your project today.
Thank you for reading!
![Localizard [2] - Self localization - PlanetScale Hackathon](https://cdn.hashnode.com/res/hashnode/image/unsplash/EgwhIBec0Ck/upload/v1658644409116/ZmfXaqQg3.jpeg?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)
